It’s pretty amazing the kind of animations you can create with HTML5, CSS3 and javascript. I have been seeing more and more sites that look as if they were built with Flash, but in fact aren’t. One reason for this is because of powerful tools like Greensock’s JS Animation Platform (GSAP). I’m using it to add some subtle animations on some of the pages in my website like my home page and work page.
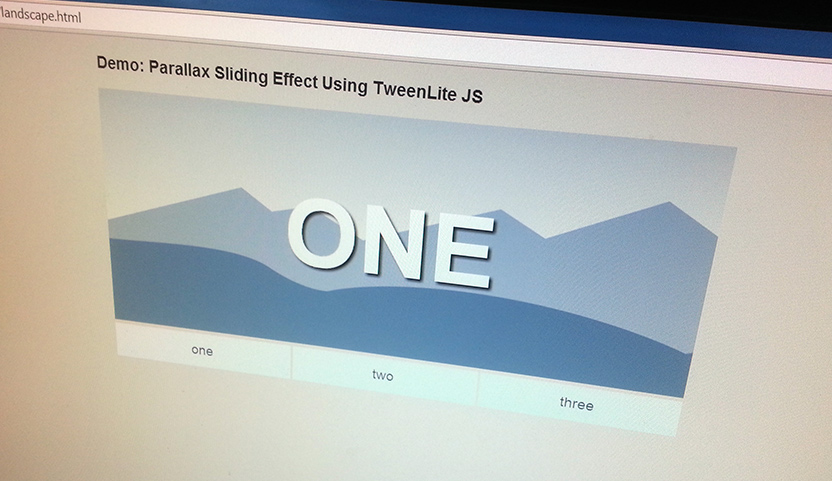
In this post I am going to show you how to create a simple tabbed slider with parallax scrolling effects using GSAP (also known as TweenLite and TweenMax).
Include jQuery and TweenMax js
First you need to include jQuery and the GSAP javascript libraries by linking to them in the <head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script type='text/javascript' src='http://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js'></script>
The HTML
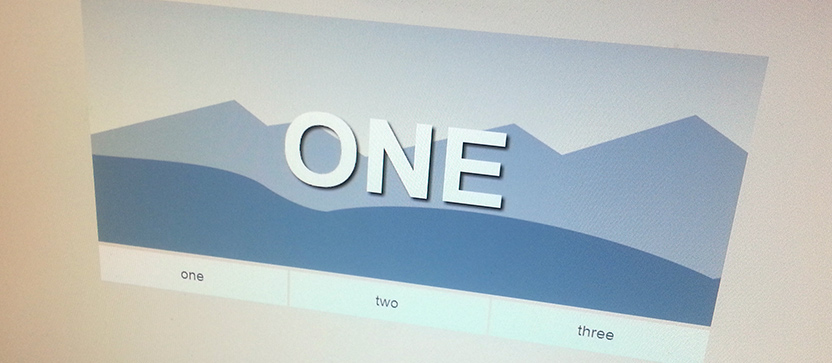
<div class="shell"> <div id="bg"><img src="images/landscape-bg.png" /></div> <div id="fg"><img src="images/landscape-fg.png" /></div> <div id="text"> <div>ONE</div> <div>TWO</div> <div>THREE</div> </div> </div> <div id="nav"> <div id="one">one</div> <div id="two">two</div> <div id="three">three</div> </div>
The CSS
.shell {
position: relative;
width: 726px;
height: 300px;
overflow: hidden;
}
#bg {
position: absolute;
}
#fg {
position: absolute;
}
#text {
position: absolute;
left: -340px;
width: 4200px;
}
#text div {
color: #fff;
font-size: 120px;
font-weight: bold;
line-height: 300px;
text-align: center;
text-shadow:3px 3px 5px #000;
width: 1400px;
float: left;
}
#nav {
margin-top: 5px;
}
#nav div {
color: #354355;
float: left;
width: 240px;
font-size: 18px;
line-height: 48px;
text-align: center;
cursor: pointer;
background: #fff;
}
I’m basically wrapping two absolutely positioned divs in a relatively positioned container div. The #bg div contains the mountain background image while the #fg div contains the foreground hills image. Then I have a third absolutely positioned div that contains the “ONE” “TWO” “THREE” text.
Below the slider display are the slider navigation buttons that are the animation triggers.
The Javascript
$(window).load(function(){
var bg = document.getElementById("bg");
var fg = document.getElementById("fg");
var one = document.getElementById("one");
var two = document.getElementById("two");
var three = document.getElementById("three");
var txt = document.getElementById("text");
one.addEventListener("click", function() {
TweenLite.to(bg, 1.5, {css:{left: "0px"}});
TweenLite.to(fg, 1.5, {css:{left: "0px"}});
TweenLite.to(txt, 1.5, {css:{left: "-340px"}});
});
two.addEventListener("click", function() {
TweenLite.to(bg, 1.5, {css:{left: "-200px"}});
TweenLite.to(fg, 1.5, {css:{left: "-600px"}});
TweenLite.to(txt, 1.5, {css:{left: "-1740px"}});
});
three.addEventListener("click", function() {
TweenLite.to(bg, 1.5, {css:{left: "-400px"}});
TweenLite.to(fg, 1.5, {css:{left: "-1200px"}});
TweenLite.to(txt, 1.5, {css:{left: "-3140px"}});
});
});
This javascript triggers a set of TweenLite animations (or tweens) on click of button one, two, and three. The typical TweenLite syntax is as follows:
TweenLite.to(element-to-animate, duration-of-animation, {property-to-animate});
Check out the GreenSock website for more info and documentation.